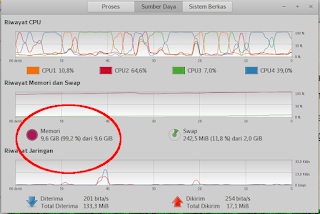
Beberapa teman yang punya komputer/laptop dengan spesifikasi tinggi mungkin tidak tahu bagaimana caranya bisa menggunakan perangaktnya secar...
Cara Setting Timer Digital
Beberapa bulan belakangan ini penulis sering mengerjakan pembuatan Jam Digital & Jadwal Waktu Sholat untuk beberapa Masjid. Berikut ini ...
Ditulis
Istana Media
—
Monday, 5 August 2024
—
Add Comment
Merek ORIGINAL
Hati-hati jika beli aksesoris atau part elektronika, karena saat ini Original sudah bukan hanya merupakan sebuah kata lagi, tapi sudah beru...
Ditulis
Istana Media
—
Sunday, 19 November 2023
—
Add Comment
Modul Belajar Komputer Anak
Dikarenakan adanya perubahan dari Kurikulum 2013 (K13) ke Kurikulum Merdeka (KurMa) , maka secara otomatis materi ajar di sekolah-sekolah j...
Sehari Sebelum Acara LOUCA2023
Tulisan kali ini adalah lanjutan dari cerita yang berjudul Perjalanan Ke Acara LOUCA2023 yang telah saya tulis sebelumnya. Setelah mandi, s...
Ditulis
Istana Media
—
Saturday, 14 October 2023
—
Add Comment
Perjalanan Ke Acara LOUCA2023
Awal bulam Juli lalu saya kirim proposal untuk menjadi pembicara pada acara LibreOffice-Ubuntu Conference 2023 yang selanjutnya disingkat ...
Mengatur Waktu Presentasi
Tanggal 7-8 Oktober 2023 mendatang di Indonesia, khususnya di Surakarta Jawa Tengah akan diadakan konferensi Open Source besar untuk Asia ya...
Ditulis
Istana Media
—
Friday, 8 September 2023
—
Add Comment
Liputan Indonesia Linux Conference 2022 - Bagian 1
Beberapa bulan lalu saya mengajukan diri sebagai pemateri acara Indonesia Linux Conference 2022 yang awalanya akan dilaksanakan di salah sa...
Ditulis
Istana Media
—
Tuesday, 8 November 2022
—
Add Comment
Meme Tragedi Salah Desktop di Acara ILC 2022
Kemarin di acara ILC2022 terulang kembali kejadian yang hampir mirip kejadian tempat lain yang pernah ada sehingga menjadi cukup viral memen...
Ditulis
Istana Media
—
Sunday, 6 November 2022
—
1 Comment
Hoby Pencet Tombol Meteran
Sudah hampir 1 bulan ini sering pencet-pencet tombol Meteran PLN. Berkaitan dengan pencet-memencet tombol meteran tersebut saya ada beberapa...
Menghapus Gambar Latar Belakang di LibreOffice Calc
Kemarin sore di group Telegram LibreOffice Indonesia ada salah seorang anggota yang mengalami masalah ketika menggunakan LibreOffice. Kemudi...
Subscribe to:
Posts (Atom)
-
Sebenarnya penulis sudah lama ingin membuat artikel singkat ini, namun lupa terus karena lebih banyak menulis buku. Artikel ini hanya b...
-
Beberapa minggu belakangan ini saya sedang berurusan dengan buku perpustakaan, karena kebetulan desa kami sedang melakukan persiapan untuk...
Cara Menyiksa Komputer
Beberapa teman yang punya komputer/laptop dengan spesifikasi tinggi mungkin tidak tahu bagaimana caranya bisa menggunakan perangaktnya secar...