Tutorial saya kali ini isinya merupakan salah satu praktek dari buku
Desain Grafis dengan Inkscape yang sudah saya tulis, tutorial ini lebih nyaman dan mudah dipraktekkan bagi orang yang sudah memiliki dan membaca buku tersebut, atau minimal sudah menguasai dasar-dasar Inkscape.
Buka aplikasi Inkscape sesuai cara yang berlaku pada Sistem Operasi yang Anda gunakan
Atur Halaman
Atur halaman dengan ukuran manual 1920,00 x 1280,00 px (cara mengatur halaman baca halaman 13 s/d 14), sebenarnya tidak harus menggunakan ukuran ini, Anda bisa menggunakan ukuran lainnya sesuai kebutuhan, namun karena kita akan menggambar wallpaper untuk Background desktop komputer/laptop yang dapat bisa digunakan untuk berbagai resolusi sebaiknya gunakan ukuran tersebut.
Buat Layer
Oh ya, pada tutorial kali ini kita akan mengimplementasikan fitur dan teknik layer pada Inkscape dalam menggambar.
Buka jendela pengaturan layer, kemudian buat 4 (empat) layer dengan nama berbeda (contoh: Layer Langit, Mendung, Matahari, dan Gunung) , lebih jelasnya lihat gambar di bawah ini:
Setelah layer berhasil dibuat, sembunyikan 3 (tiga) layer yang belum dipakai yaitu layer Mendung, Matahari, dan Gunung, (mengenai cara penggunaan Layer baca halaman 125 s/d 127)
Buat Persegi panjang
Buat object persegi panjang sesuai ukuran halaman yang sudah dibuat sebelumnya pada layer Langit, kemudian atur agar halaman tersebut berada di tengah-tengah halaman, untuk mengatur agar object persegi panjang benar-benar berada di tengah-tengah halaman gunakan fitur Align and Distribute untuk melakukannya (baca halaman 119 s/d 121)
Mengatur Warna dengan Gradient
Karena kita akan membuat wallpaper berupa pemandangan matahari tenggelam yang dalam bahasa jawa sebelah sering disebut sunset.
Untuk membuat gambar tersebut setidaknya kita harus membuat bebeberapa warna yang berbeda, terutama untuk warna langit, cara termudah untuk membuat warna berbeda pada object kita menggunakan fitur gradient, lakukan pengaturan gradient pada object persegi panjang seperti gambar dibawah ini
Cara menggunakan gradient baca halaman 73 s/d 76
Setelah semua langkah pada bagian ini selesai, kunci
layer Langit, kemudian aktifkan atau buka layer Mendung.
Gambar Mendung
Saya asumsikan bahwa saat ini Anda sudah menggunakan layer Mendung dan kita menggambar mendung pada layer tersebut, dalam tutorial ini untuk menggambar mendung kita menggunakan Bezier Width Pen Tool yang mana pada menu Tool Control => Shape menggunakan From clipboard, kemudian object dimodifikasi menggunakan Node Tool, sedangkan untuk mengubah style object agar terlihat realistis kita gunakan fitur Gaussian Blur
Pada layer ini sedikitnya kita membuat gambar mendung sebanyak 3 (tiga) buah, jika gambar mendung pada layer ini sudah selesai silakan kunci layer Mendung tersebut, kemudian pilih layer Matahari, aktifkan atau buka layer ini
Menggambar Matahari Tenggelam
Buat object lingkaran kecil dengan bentuk sedikit lonjong, menggunakan
Circles Tool, kemudian modifikasi style object tersebut menggunakan fitur
Gaussian Blur dan Opacity (cara menggunakan fitur Gaussian Blur dan Opacity baca halaman 85)
Catatan
- Untuk mempermudah proses menggambar object yang kecil sebaiknya zoom atau perbesar tampilan halaman yang sedang digunakan.
Buat object lingkaran yang kecil lagi dengan bentuk sedikit lonjong seperti cara sebelumnya, aturlah warna object tersebut agar memiliki warna yang berbeda dengan menggunakan fitur Gradient Radial, jika ingin lebih realistis lagi, gambarlah lingkaran kecil lonjong ini menggunakan Polygon dengan jumlah jari-jari antara 20 s/d 24 buah.
Menggambar Gunung
Buat Gambar gunung pada layer Gunung, untuk membuat gambar gunung gunakan Bezier Width Pen Tool yang mana pada menu Tool Control => Shape menggunakan From clipboard, kemudian modifikasi warna gambar dengan Gradient Tool, dalam contoh saya membuat Gunung yang berupa 4 (empat) gambar bukit yang dijejer sedemikian rupa seperti gambar dibawah ini.
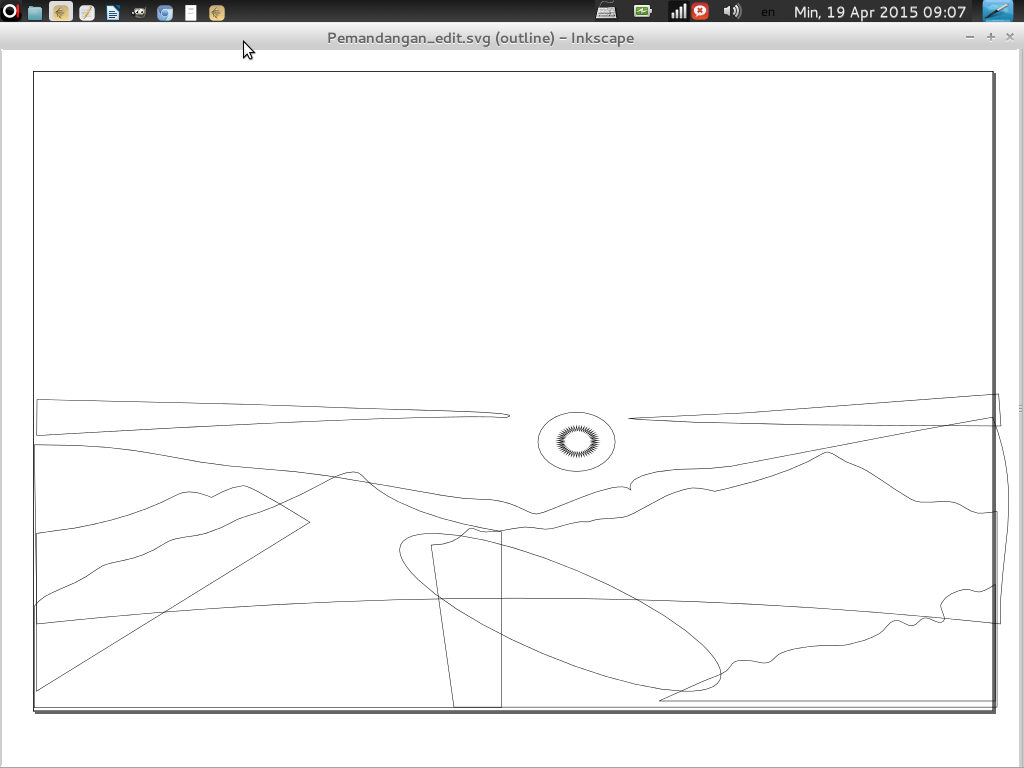
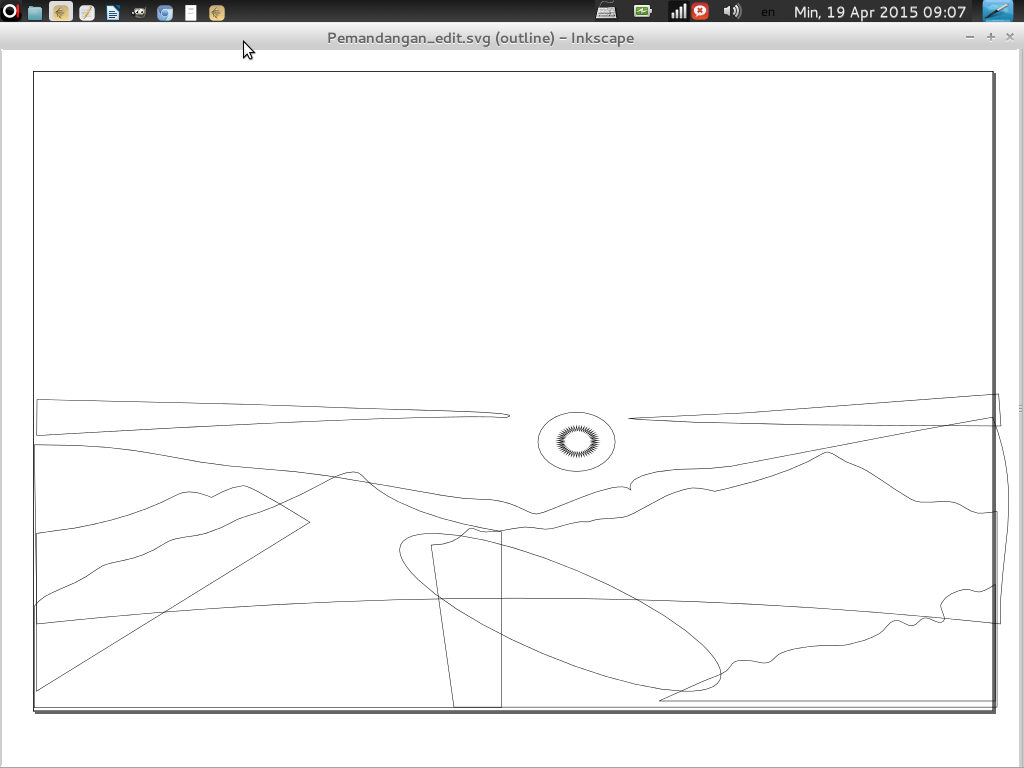
Seperti blog para desainer dunia yang selalu menampilkan juga bentuk screenshot Outline pada setiap tutorialnya, maka saya sertakan juga tampilan outline di tutorial ini
 |
| Pas tampilan Outline Ueleeeek banget |
Demikian Tutorial Praktek dari buku
Desain Grafis dengan Inkscape yang saya tulis, sampai jumpa pada tutorial paraktek lainnya, silakan tunggu dengan sabar :D














wah keren om :D
ReplyDeleteHanya menggunakan tool sederhana di Inkscape
Deletewah, mantep nih pak
ReplyDeleteHanya gambar yang cara pembuatannya sangat sederhana
DeleteIzin nyomot Kang...
ReplyDeleteSilakan
Deleteijin kopi
ReplyDeleteBermanfaat ms ijin save ms
ReplyDelete